In a previous blog post , I discussed the issues surrounding integrating SQL Server Reporting Services (SSRS), AngularJS and Web-API. In this post, I will be outlining how we can easily render an SSRS report within a Web-API.
There are three steps to rendering a Report within a Web-API:
- Add Microsoft Report Viewer WebForms NuGet package
- Create the ReportDTO
- Add the Report Rendering API Endpoint
Where’s Step one? See the previous blog post!
Step Two : Add Microsoft Report Viewer WebForms NuGet package
PM> Install-Package MicosoftReportViewerWebForms_v11
Technically the only way to create an SSRS report is to make use of the ASP.NET WebForms Microsoft ReportViewer web control. However, we will export this report to a pdf rather than passing it on to a WebForms control.
Step Three : Create the ReportDTO
Add the following Class to your solution.
Looking at this ReportDTO it may seem confusing why we are passing around strings rather than the objects required by the Webforms control. The following tip will save many hours tedious debugging.

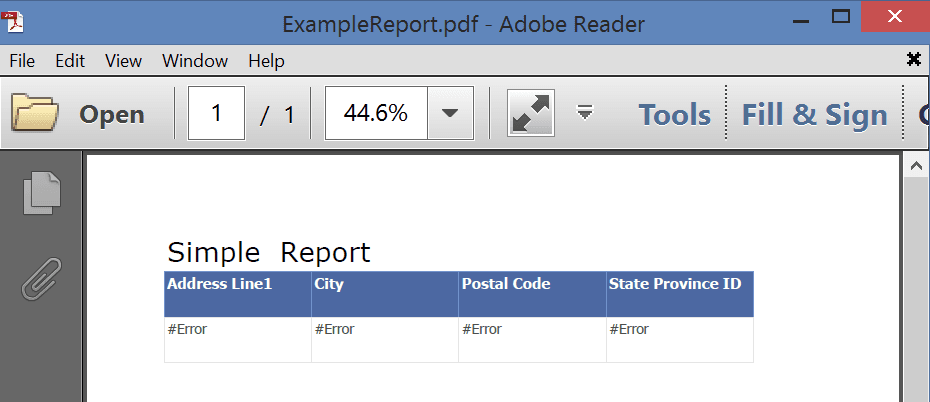
Due to the way the WebForms control works internally if you attempt to pass in a dieselized ReportParmater or ReportDatasource. It will fail to create the required data reader, as can be seen in the image above.
Step Four : Add the Report Rendering API Endpoint
This step requires tweaking for each different case, but you can use the following API endpoint as an example.
Quick run down of the Pseudocode for this API endpoint
- Deserialize the string input into a ReportDTO object
- Initialise the ReportViewer
- Set the ReportViewer ProcessingMode to Local
- Turn set the parameters from the ReportDTO
- Create a Datatable from the ReportDTO which will contain all of the Data to be displayed
- Add the created Datatable to the ReportViewer as a DataSource
- Set the source of the Report
- Render the report to a byte array
- Return the byte array to the client
Now the API is returning a PDF, what’s the best way to display it?
Feel free to tweet me a comments, feedback or questions to @ChrisBriggsy.
